Improve Schema Markup and Rich Results using SEO Tools
How to code and use Rich Snippets to improve your user's experience

Rich Results and Structured Data Markup for Technical SEO
There are many significant ways to improve your exposure, generating Rich Results to display elements of your website which can include items such as carousels, images, and non-textual elements. Your user experience will improve your website because when you implement rich snippets they tend to have a much higher click-through rate. Below I will break down and explain the different Rich Results that you should focus on for improving your rankings.While there are many types of formats for a Programmable Search Engine to recognize you will need to know which ones area used when you generate a rich snippet and Schema Markup Validation. It has its own algorithm and policies and decides on which ones will be displayed to its users. So if you use the incorrect element for your structured data that is added to your pages then you risk that the data is not used or shows up in the search results. It uses only JSON-LD, Microdata, and RDFa when generating rich snippets and it has its own algorithm and policies for determining what information gets shown to users.
JSON-LD: a structured data that is invisible that uses JSON format.
Microdata: a mark up for content that is invisible using the new HTML5 standard.
RDFa (Resource Description Framework in Attributes): to mark up a page with visible content with any data in any format.
Setting Up Reviews
When it comes to reviews, I rarely see many companies set this up correctly. When you collect reviews you should not combine them all into one file and then display them on each page. By doing this you not only change the relevancy of the page but you create duplicate content on each web page. So, for example, if you have a list of reviews from customers from previous hotel reservations that they made with you then you will want to separate them according to each city they booked it in. You would not want 'Walt Disney World Dolphin Resort' reviews showing up on a page about hotels in Anchorage, Alaska, right? How about 'Hilton Cabana Miami Beach' reviews showing up on a page in Denver, Colorado? So, my point is that you want to make these pages more relevant when using your customer reviews, not less relevant. While obtaining organic ranking takes time and work, correcting these common issues can improve your rankings quickly. The best way to correct this issue is to apply the reviews for each city to the corresponding city page only and not share it with any other city page. So if a customer made a review about a hotel in Orlando then you would want this review showing up only on the Orlando page, not the Denver page. This way you are not creating duplicate content on your website and can enjoy your page being constantly updated with fresh content each time a new review comes in. It is a win-win when it comes to content marketing.
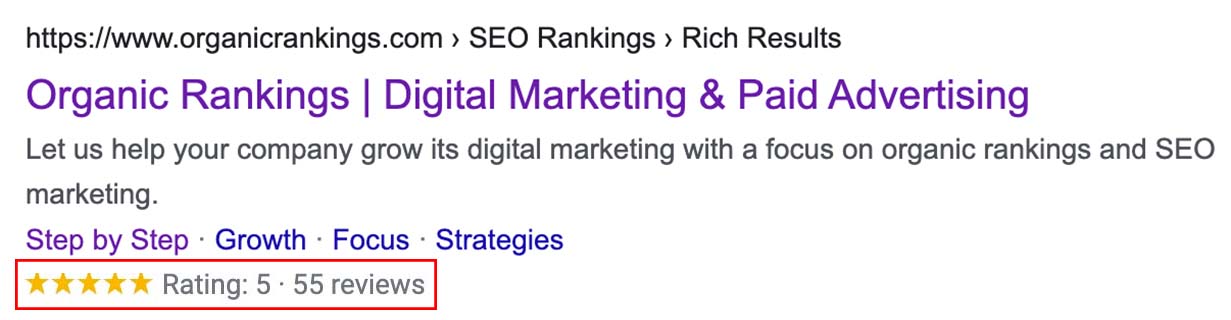
Review Snippet
Another way you can improve your rankings and traffic is by setting up reviews with Review Snippet. This is a great way of having your listing stand out on the SERPs, which can result in a higher number of clicks. It offers a snippet for your reviews that has a short excerpt along with a rating of the reviews. It will take an average score of the reviews for customers to view so they can better understand the quality of the product or service.

Get the code for Review Snippet for your website
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials
There are paid subscription services that will offer you the ability to create reviews for your website. What many website owners and coders do not realize is that some of those companies may post your reviews that are intended for your website on their websites as well. The result can be filtering out the identical content which is ultimately a loss in rankings, this is just as bad as getting penalized. Make sure to ask your review company how they will prevent this from occurring before you start working with them.
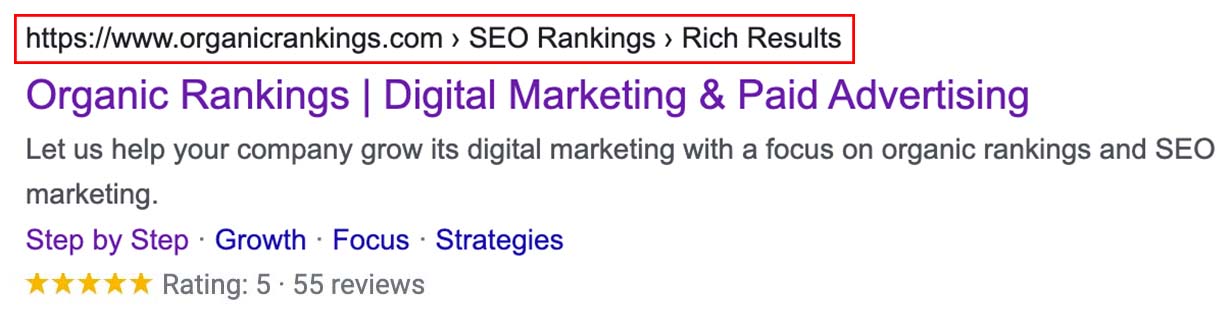
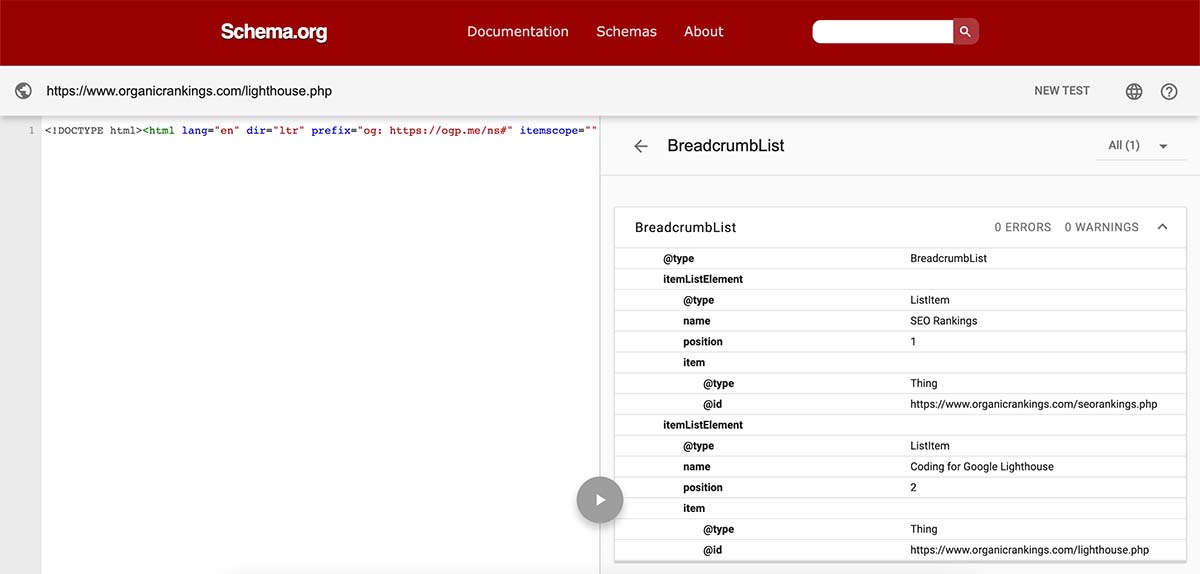
Breadcrumb Markup
Breadcrumb Markup helps users understand the site structure and specifies the page’s position for the website's hierarchy. This kind of structured data is among the most important rich snippets you will use. It tells how you organize the structure of your website and will help you rank as long as your website has been properly structured. To use it you must first figure out how you want to structure your website. If you use a page called 'Orlando Hotels' then the structure is easier to create. For example, you may want to set up a main page called 'U.S. hotels' with links for all 50 states. This is the top page of the breadcrumb structure. Then the next page may be listing out all of the cities in the State of Florida that you do business in such as Orlando, Miami, Tampa, etc. This is the second page of the breadcrumbs. Then lastly you will want to show a page for 'Orlando hotels' itself. So the structure would look like this:
United States > Florida > Orlando
So how do you create the code for the breadcrumb snippet? It is quite simple once you have the code and the understanding of how it works. Below is an example of how you would use it on the 'Orlando Hotel' page. Please note, in order for the structure data test to work you would need to add the code to each of the 'United States > Florida > Orlando' pages and remove the breadcrumbs as needed.
This would be the breadcrumbs for the United States page: United States
This would be the breadcrumbs for the Florida page: United States > Florida
This would be the breadcrumbs for the Orlando page: United States > Florida > Orlando

The following is the complete breadcrumb code for the Orlando page that you can use on your website to pass the Breadcrumb Markup test. To use it on the United States and Florida pages you would simply remove the unnecessary location:
Get the code for Breadcrumb Markup for your website
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials

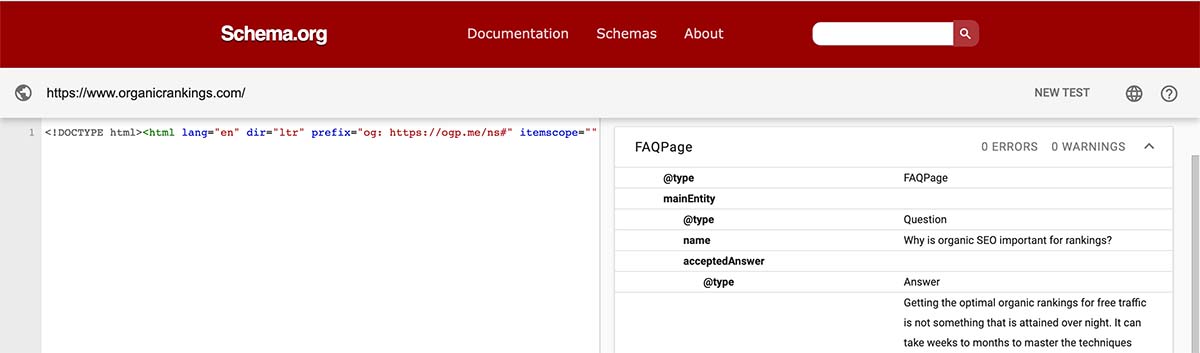
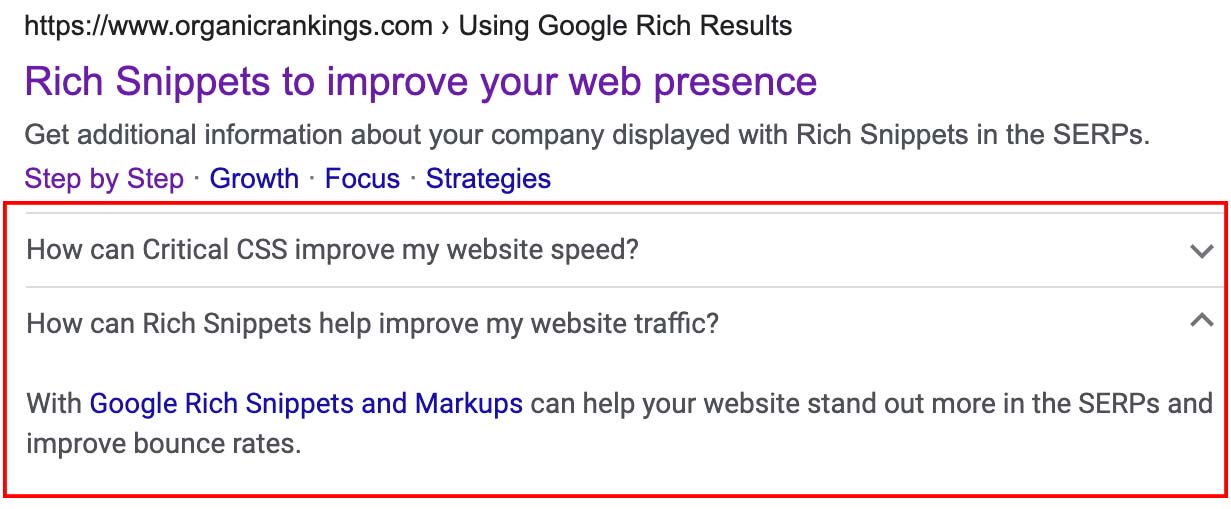
FAQ Schema
The FAQ Schema is a markup that allows you to post a list of commonly asked questions and answers regarding the page that you are working on. Then changes this to a rich snippet and displays it on their SERPs as an accordion style list. This allows your users to quickly find answers to their questions regarding your website. Using an FAQ Schema also helps make your website stand out among your competitors.

FAQ Schema set up: Replace your <HTML> tag with this in the header of your website. You must a unique line to the header in order for the FAQ Schema to work. Then inside your content add something similar to the following with the content modified to the FAQ’s for your customers:
Get the code for FAQ Schema for your website
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials

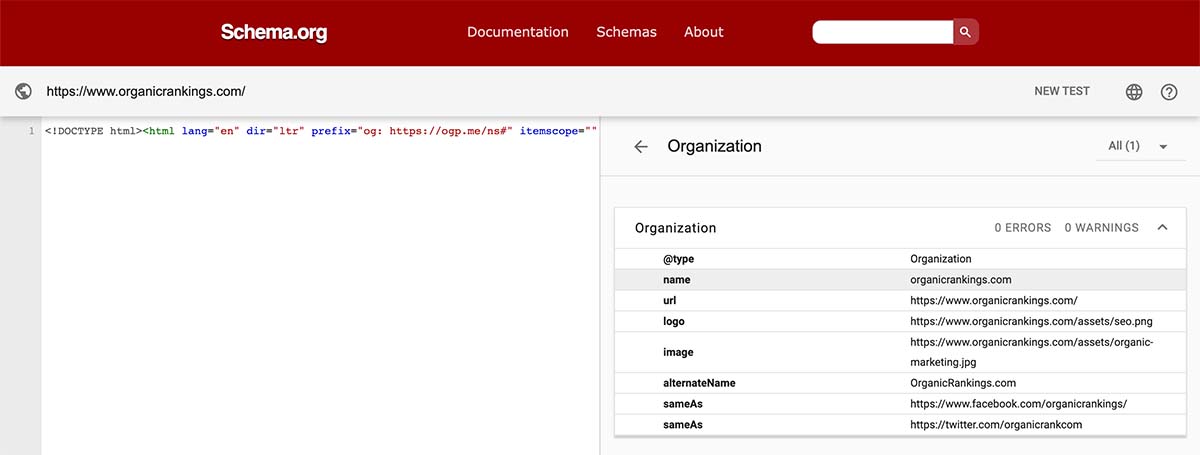
Homepage Markup
The Homepage Markup offers a strong signal to the algorithm so there is no guessing which information is important to you. The information will show up on the Knowledge Graph, a display given to you when customers search for your company. When you complete the code you will only add it to the homepage as it is not needed on any other subsequent pages.

Here is an example of a Homepage Markup you can use. Just make sure you modify the content of it to your website information including what type of business you are, which can be reviewed here Schema.org Type - Organization:
Get the code for Homepage Markup for your website
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials
Schema markup is a structured data markup language that helps search engines better understand and interpret the content on a webpage. It provides explicit information about the different elements and types of content on a page, such as articles, products, events, reviews, and more. This markup language uses a standardized vocabulary known as schema.org to define the properties and attributes of each type of content. By implementing schema markup, website owners can enhance the organic search visibility and appearance of their pages in search engine results pages (SERPs). When search engines understand the structured data provided by schema markup, they can generate rich results, also known as rich snippets or enriched search results.
Rich results are search results that display additional information beyond the traditional blue link, title, and meta description. They may include additional elements such as star ratings, product prices, availability, images, event details, reviews, and more. These visually appealing and informative snippets can significantly improve the click-through rate and visibility of a webpage.
Benefits of schema markup and generating rich results
Implementing schema markup and generating rich results has several benefits for website owners:
Improved visibility
Rich results attract more attention and tend to stand out in SERPs, increasing the likelihood of users clicking on the webpage.
Enhanced user experience
Users can quickly grasp important information about a webpage before visiting it, saving them time and providing a better user experience.
Higher click-through rates
Rich results with additional elements, such as star ratings or images, can increase click-through rates by making the webpage more enticing.
Increased organic traffic
As more users click on the webpage due to its enhanced appearance in SERPs, organic traffic to the site can increase.
Better targeting
Schema markup allows website owners to provide more precise and detailed information about their content, which in turn helps search engines connect the webpage with relevant user search queries.
To implement schema markup, website owners can use various methods such as JSON-LD, microdata, or RDFa. JSON-LD (JavaScript Object Notation for Linked Data) is the preferred method by Google, as it allows website owners to incorporate the schema markup directly into the webpage's HTML code. It is important to note that while implementing schema markup does not guarantee the display of rich results, it significantly increases the chances of achieving them. Search engines determine whether to display rich results based on their algorithms and the quality of the structured data provided. In addition, schema markup is an essential tool for website owners to enhance their visibility and optimize their presence in search engine results. By implementing schema markup, website owners can provide search engines with valuable structured data, leading to the generation of rich results that attract more users and ultimately improve their organic traffic and online success.
The above information is a brief explanation of this technique. To learn more about how we can help your company improve its rankings in the SERPs, contact our team below.

Bryan Williamson
Web Developer & Digital Marketer

Web Developer & Digital Marketer
Digital Marketer and Web Developer focusing on Technical SEO and Website Audits. I spent the past 26 years of my life improving my skillset primarily in Organic SEO and enjoy coming up with new innovative ideas for the industry.













