Our Lighthouse Guarantee
We guarantee that when you use our Agency Services that we will improve your website's Lighthouse audit and get your overall Performance, SEO, Accessibility and Best Practices between the 90-100 range.
Testing Sites with our Lighthouse SEO tools
How to code and update your website audits for Lighthouse to improve your user experience.

Technical SEO improvements for Lighthouse and PageSpeed Insights
After you have split your CSS code for Critical CSS, you will want to scan your website through a PageSpeed Insights to improve the user experience of a page for mobile and desktop devices with Google Lighthouse. This will improve the overall speed of your website and correct any coding errors. Lighthouse is a very sophisticated software that will analyze each single page on your website for improvements you can make to your website’s code in the optimization categories of Performance, Best Practices, Accessibility and SEO for mobile and desktop devices. Fixing issues found by your Lighthouse audit may take some time to update and can be complicated at times, but it will be worth the effort to improve your website’s organic rankings and boost the quality score of your website in paid advertising networks such as Google and Microsoft Bing.View one of our clients who had website loading and ranking issues: Before and After Lighouse Fixes
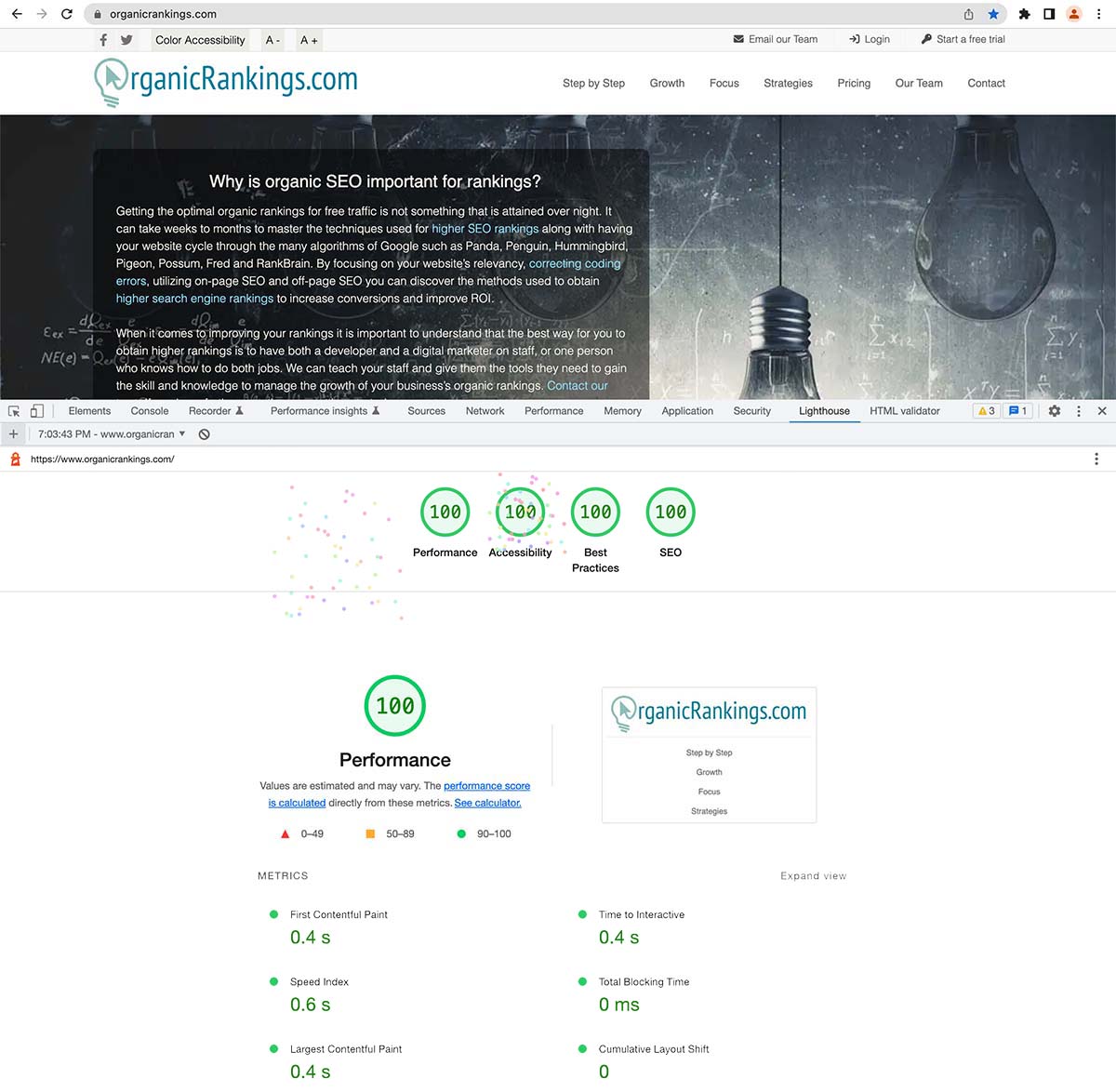
Below is a screenshot of the top half of the Lighthouse audit for the website SpiderNow showing 100% across all sections. If you correct all of the coding errors in Lighthouse and reach 100% on all of the optimization categories you will see a visual animated fireworks display on the Lighthouse testing tool indicating that you have fully completed the corrections:
Subscribe to use our Lighthouse extension software
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials

The 4 Categories of Lighthouse
Lighthouse gives a score for each category ranked from 0-100. If you reach 100% on all the categories you will see an animated fireworks display on your browser congratulating you. Below are the 4 categories Lighthouse is testing for:
Performance
This tool is designed to improve your website's overall performance or how fast your browser can render a webpage. Performance is one of the 6 metrics with 40 audits that your website has to pass. Lighthouse tracks and analyzes the First Contentful Paint, Speed Index, Largest Contentful Paint, Time to Interactive, Total Blocking Time and Cumulative Layout Shift (CLS) which you will need to update on your website.
Best Practices
The tool for Best Practices displays a list of 14 audits that you need to fix errors and pass in the development of your code.
Accessibility
The tool for Accessibility is designed to show you how to improve your web page’s overall quality which you will have to pass 54 audits to complete.
SEO
The SEO category of Lighthouse shows users the usability of the web pages for improving your rankings that has 15 audits that you will need to pass to complete.
To better understand what code you will need to update on your website you can view Lighthouse audit updates.
How to use Lighthouse in Chrome DevTools
Install the Lighthouse tool on your Chrome browser with the following links below. You will want to load the web page you need to update and then run the software to generate a report of the page. This will help you quickly identify and correct issues that are hindering your website's performance, accessibility, user experience, and SEO.
Using the Lighthouse Online Testing Tool
Another way to test your web pages on Lighthouse is to use the online testing tool. It will give you quick results on the pages it analyzes. Use the following links below to find the online tool. Once you are there you enter the URL of the web page you want to fix and click on RUN AUDIT. Once completed you will be able to view which areas of the page that you need to fix.
PageSpeed Insights is a powerful and widely used tool by Google that can significantly enhance website performance in several critical ways. This tool provides valuable insights into a website's speed and provides actionable recommendations to optimize performance. Here are five ways in which PageSpeed Insights can improve website performance:
Identifying Performance Issues
PageSpeed Insights scans your website and meticulously analyzes various performance metrics, such as page load times, render-blocking resources, and server response times. By highlighting these performance issues, the tool helps you pinpoint areas that need improvement. It allows webmasters and developers to identify bottlenecks and potential problems that might be slowing down their site.
Prioritizing Optimization Efforts
Not all performance issues are created equal, and some can have a more significant impact on user experience than others. PageSpeed Insights provides a prioritized list of recommendations, allowing you to focus on the most critical issues first. This prioritization ensures that you allocate your resources efficiently to address the most pressing concerns that affect website performance.
Optimizing Images
PageSpeed Insights often emphasizes image optimization as one of the primary areas for improvement. Large, unoptimized images can significantly slow down a website. The tool provides specific recommendations for optimizing images, such as compressing them and using modern image formats like WebP. Implementing these suggestions can lead to substantial reductions in page load times and improved overall performance.
Eliminating Render-Blocking Resources
Render-blocking resources, such as JavaScript and CSS files that prevent the page from rendering quickly, can hinder website performance. PageSpeed Insights identifies these resources and offers guidance on how to eliminate or defer them, ensuring that critical content is delivered to users promptly. This optimization tactic can lead to a faster perceived page load and improved user experience.
Mobile Optimization
In today's mobile-centric digital landscape, mobile optimization is paramount. PageSpeed Insights evaluates a website's performance on both desktop and mobile devices. It provides specific recommendations for mobile optimization, helping you create a seamless and speedy mobile experience. Since mobile-friendliness is a ranking factor for search engines, this aspect of optimization can also positively impact SEO and overall website performance.PageSpeed Insights plays a crucial role in improving website performance by identifying performance issues, prioritizing optimization efforts, optimizing images, eliminating render-blocking resources, and ensuring mobile optimization. By following the tool's recommendations and continuously monitoring your website's performance, you can create a faster, more user-friendly online experience, boost your search engine rankings, and ultimately achieve digital success.
The above information is a brief explanation of how to use Lighthouse. Learn more on how our team can help improve your Lighthouse to rank higher in the SERPs.

Bryan Williamson
Web Developer & Digital Marketer

Web Developer & Digital Marketer
Digital Marketer and Web Developer focusing on Technical SEO and Website Audits. I spent the past 26 years of my life improving my skillset primarily in Organic SEO and enjoy coming up with new innovative ideas for the industry.













