Technical SEO Tools for Critical CSS
Loading elements above the fold of each web page will increase the speed significantly

Importance of Critical CSS above-the-fold content for Technical SEO
After you have cleaned up your code with the HTML Validator you will move on to Critical CSS which refers to splitting off all of the CSS code for your website that is above the fold (what users can visually view on a webpage before they start scrolling) into two separate files.
Why is Critical CSS Important?
Applying Critical CSS to your page allows the page to load quicker and it also improves the CLS (Cumulative Layout Shift) of each webpage. CLS is how your web page visually shifts and moves as the page elements are being loaded. The results of improving your CLS can be tested in Lighthouse, which is a ranking signal with search engines. You can improve the render times of you website with implementing critical CSS technique.
How do I implement Critical CSS on my Website?
The first step is to remove all of the CSS from your webpage and combine them on a notepad including, if possible, any Inline CSS (any CSS added directly to a div, span, or p tag through the style attribute). Here is an example of an inline CSS at the style attribute (style="float:left"):
<div class="noo-social social-icons" style="float:left">
Once you complete this, then add the combined CSS to the webpage and then run your page through a Critical CSS software generator that will speed up the process. Over the years I have found the SpiderNow software to be the best Critical CSS generator.
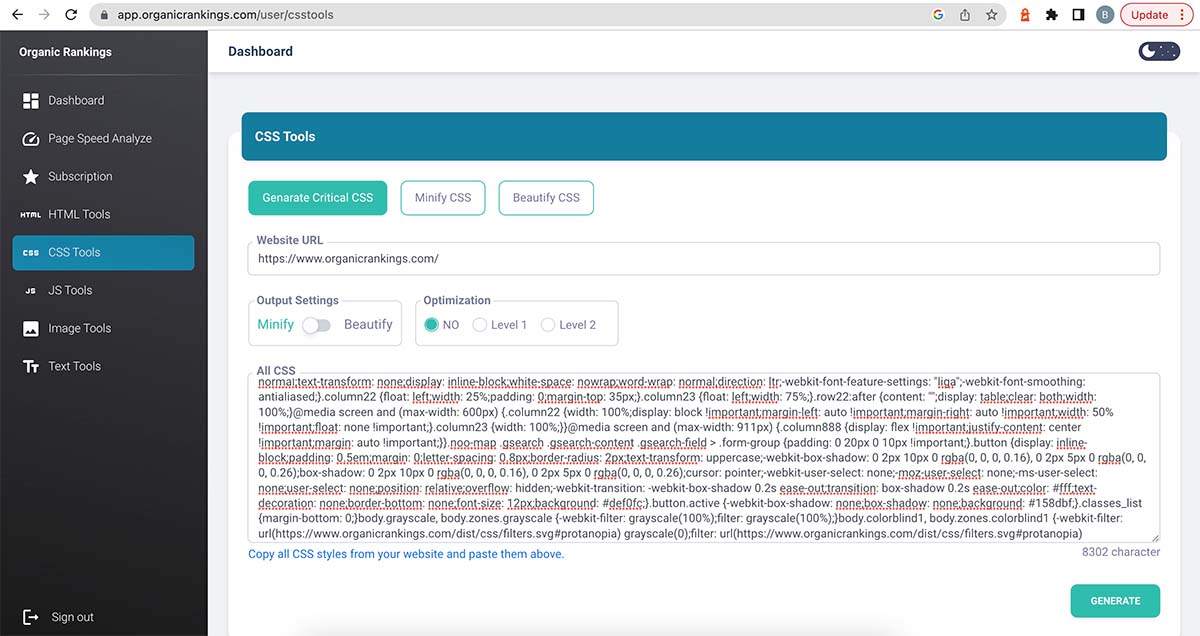
Critical Path CSS Generator
You can reduce the amount of CSS your browser has to download and render as the web page is loading which will increase the speed. You can access our Critical CSS software by signing up for a subscription for our services.

Where to find our Critical Path CSS Generator software:
Subscribe to use our Critial CSS software
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials
How to use it: Copy all of your CSS copy and paste it into the 'FULL CSS' field. Then copy and paste the URL you are trying to correct. Once completed you will have a CSS file to insert into the header of your webpage. The remainder of the CSS you will put into the footer of your website but you will want to test your web page’s javascript, php, etc. to be assured that some of it was not needed in the header when loading the page but this is not usually the case.
Using Critical CSS to Improve Your Website
Reduce the CSS on your web page and improve the speed of your website by reducing the amount of CSS being captured above the fold.
How to use it: Create an account and insert the URL you are wanting to create the Critical CSS file for. Once the files are created insert the files on your website.
Once you complete this process, it will split your CSS code into two separate files. You will take the Critical CSS the generator gave you and add it near the meta tags of your headers. This will allow the CSS file to start loading the moment a user enters your website and quickly improve visual shifting which should result in a much lower CLS. The remainder of the CSS you will add closer towards the footer of the page so it loads last since it is irrelevant to anything above the fold. If you have scripts that need to be pre-loaded for the CSS to function, be sure to manually remove them from the footer and add them back to the Critical CSS file above the fold. You can test this in Lighthouse to see the improvements to your website speed and CLS (Cumulative Layout Shift) which you will learn about in a later chapter.
Removing Unused Javascript and CSS
This online tool will help you remove unused Javascript and CSS from your code but you should be careful using it as it could affect the functionality of some elements of the page. If you notice some functions break, add those lines back into the original code. Where to find the UnCSS Online:
Understanding Critical CSS
Critical CSS, often referred to as "above-the-fold" CSS, is the subset of Cascading Style Sheets (CSS) required to render the visible portion of a web page without relying on additional external requests. It primarily deals with styling the header, navigation menu, hero section, and other content that users see immediately upon landing on a webpage. Optimizing Critical CSS offers several advantages:Faster Page Loading: By loading the critical styles needed for above-the-fold content first, websites can load more quickly, resulting in an improved user experience.
Improved SEO: Search engines, including Google, consider page speed as a ranking factor. Faster-loading pages can lead to better search engine rankings and increased organic traffic.
Enhanced User Engagement: Users are more likely to stay on a website that loads quickly, reducing bounce rates and increasing engagement.
Higher Conversion Rates: Faster load times can positively impact conversion rates, as users are more likely to complete desired actions on a faster website.
Steps to optimize Critical CSS for your website
Step 1: Identify Critical CSS
The first step in optimizing Critical CSS is identifying which styles are needed to render the above-the-fold content of your website. You can use various tools and methodologies to accomplish this, such as "Critical Path CSS Generator," "PageSpeed Insights," or manually identifying the essential styles.
Step 2: Inline Critical CSS
Once you've identified the Critical CSS, it's time to inline it directly into the HTML of your webpage. Inlining means including the critical styles within the HTML document itself, eliminating the need for additional HTTP requests. This process can be done manually or through automation tools.
Step 3: Defer Non-Critical CSS
After successfully inlining the Critical CSS, the next step is to defer the loading of non-critical styles. Non-critical styles are those required for content below the fold, such as background colors, images, and decorative elements. By deferring these styles, you ensure that the initial rendering of the page isn't delayed by non-essential styles.
Step 4: Minify and Optimize CSS
To further reduce the file size of your CSS and improve website speed, minify and optimize the CSS code. This involves removing unnecessary whitespace, comments, and redundant code. Many online tools and build processes can automate this minification process.
Step 5: Enable Gzip Compression
Enabling Gzip compression on your web server is another crucial step in optimizing Critical CSS for speed. Gzip compression reduces the file size of your CSS files during transmission, resulting in faster loading times for users. Most modern web servers support Gzip compression, and it can be enabled through server configuration.
Step 6: Leverage Browser Caching
Set up browser caching for your CSS files to instruct visitors' browsers to store and reuse the files locally. This reduces the need to fetch CSS files on subsequent visits, improving page load times for returning visitors.
Step 7: Utilize a Content Delivery Network (CDN)
Consider using a Content Delivery Network (CDN) to distribute your CSS files across multiple servers located in different regions worldwide. CDNs can deliver CSS resources from servers geographically closer to the user, reducing latency and speeding up loading times.
Step 8: Implement Lazy Loading
For websites with extensive CSS files, consider implementing lazy loading for non-critical styles. Lazy loading loads styles only when they are needed, further reducing the initial load time. This can be especially beneficial for large websites with numerous pages and stylesheets.
Step 9: Optimize Images
While not directly related to CSS, optimizing images is essential for overall page speed optimization. Compress and resize images appropriately, and consider using modern image formats like WebP, which offers better compression without sacrificing quality.
Step 10: Prioritize Critical Requests
Use performance analysis tools like Google's "PageSpeed Insights" to identify and prioritize critical requests. Addressing these high-priority items first can have the most significant impact on improving your website's loading speed.
Step 11: Test and Monitor
After implementing these optimizations, it's crucial to thoroughly test your website's performance using various tools and techniques. Tools like Google PageSpeed Insights, GTmetrix, WebPageTest, and browser developer tools can provide valuable insights into your website's speed. Regularly monitor your site's performance to ensure that it maintains optimal loading times.
Elevating Website Speed Through Critical CSS Optimization
Optimizing Critical CSS is a fundamental step in enhancing website speed and providing users with a faster, more enjoyable browsing experience. By identifying and inlining the essential styles for above-the-fold content, deferring non-critical styles, minifying and optimizing CSS, enabling compression, utilizing browser caching, leveraging CDNs, implementing lazy loading, optimizing images, prioritizing critical requests, and continuously testing and monitoring performance, you can significantly boost your website's speed. Remember that website optimization is an ongoing process, and staying vigilant in maintaining optimal performance is key to success in the competitive online landscape.
Subscribe to use our Remove Unused CSS software
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials
The above information is a brief explanation of this technique. To learn more about how we can help your company improve its rankings in the SERPs, contact our team below.

Bryan Williamson
Web Developer & Digital Marketer

Web Developer & Digital Marketer
Digital Marketer and Web Developer focusing on Technical SEO and Website Audits. I spent the past 26 years of my life improving my skillset primarily in Organic SEO and enjoy coming up with new innovative ideas for the industry.













